D3 Circle Graph . Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. D3.js is a javascript library for manipulating. This document describe a few helpers function allowing to draw svg from. It aims to be a javascript version of the circos software. Web welcome to the d3.js graph gallery: Web the d3.js allows to draw shapes, that together build a graph. A collection of simple charts made with d3.js. Web circos is a javascript library to easily build interactive graphs in a circular layout. Vue is a popular front end web framework. Web here is a set of examples leading to a proper circular barplot, step by step. The first most basic circular barchart shows how to take advantage of the d3.scaleradial().
from www.webcomponents.org
Vue is a popular front end web framework. Web here is a set of examples leading to a proper circular barplot, step by step. This document describe a few helpers function allowing to draw svg from. It aims to be a javascript version of the circos software. D3.js is a javascript library for manipulating. Web welcome to the d3.js graph gallery: Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. The first most basic circular barchart shows how to take advantage of the d3.scaleradial(). Web circos is a javascript library to easily build interactive graphs in a circular layout. Web the d3.js allows to draw shapes, that together build a graph.
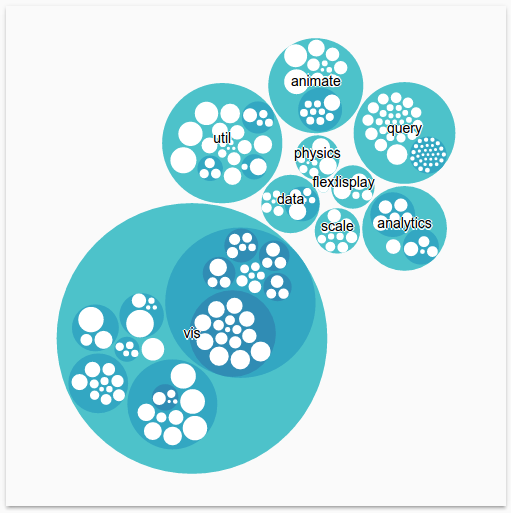
saeidzebardast/d3circlepacking
D3 Circle Graph D3.js is a javascript library for manipulating. Vue is a popular front end web framework. D3.js is a javascript library for manipulating. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. Web circos is a javascript library to easily build interactive graphs in a circular layout. It aims to be a javascript version of the circos software. This document describe a few helpers function allowing to draw svg from. The first most basic circular barchart shows how to take advantage of the d3.scaleradial(). Web the d3.js allows to draw shapes, that together build a graph. A collection of simple charts made with d3.js. Web welcome to the d3.js graph gallery: Web here is a set of examples leading to a proper circular barplot, step by step.
From stackoverflow.com
d3.js D3 Circular Heat Chart increase segment height on mouseover D3 Circle Graph Vue is a popular front end web framework. Web the d3.js allows to draw shapes, that together build a graph. Web circos is a javascript library to easily build interactive graphs in a circular layout. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts. D3 Circle Graph.
From ceklopfenstein.github.io
D3 Exploration and Graphs CEKlopfenstein D3 Circle Graph Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. A collection of simple charts made with d3.js. D3.js is a javascript library for manipulating. Vue is a popular front end web framework. Web circos is a javascript. D3 Circle Graph.
From stackoverflow.com
d3.js Embellishing D3 SVG circle pack diagram Stack Overflow D3 Circle Graph Vue is a popular front end web framework. Web here is a set of examples leading to a proper circular barplot, step by step. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. A collection of simple. D3 Circle Graph.
From cdn.jsdelivr.net
d3layoutcirclegraph CDN by jsDelivr A free, fast, and reliable D3 Circle Graph This document describe a few helpers function allowing to draw svg from. Web circos is a javascript library to easily build interactive graphs in a circular layout. The first most basic circular barchart shows how to take advantage of the d3.scaleradial(). Vue is a popular front end web framework. Web welcome to the d3.js graph gallery: D3.js is a javascript. D3 Circle Graph.
From visual-baseball.com
Visualizing Franchise Success With d3 Circle Charts D3 Circle Graph D3.js is a javascript library for manipulating. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. Web welcome to the d3.js graph gallery: The first most basic circular barchart shows how to take advantage of the d3.scaleradial().. D3 Circle Graph.
From medium.com
Interactive & Dynamic ForceDirected Graphs with D3 by Robin Weser D3 Circle Graph The first most basic circular barchart shows how to take advantage of the d3.scaleradial(). It aims to be a javascript version of the circos software. Web welcome to the d3.js graph gallery: D3.js is a javascript library for manipulating. Web the d3.js allows to draw shapes, that together build a graph. Vue is a popular front end web framework. Web. D3 Circle Graph.
From stackoverflow.com
javascript Create a radial (circular) grouped bar chart with d3.js D3 Circle Graph Web circos is a javascript library to easily build interactive graphs in a circular layout. D3.js is a javascript library for manipulating. Web here is a set of examples leading to a proper circular barplot, step by step. This document describe a few helpers function allowing to draw svg from. Web we have done a lot of line based charts,. D3 Circle Graph.
From www.webcomponents.org
saeidzebardast/d3circlepacking D3 Circle Graph A collection of simple charts made with d3.js. Web the d3.js allows to draw shapes, that together build a graph. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. Web here is a set of examples leading. D3 Circle Graph.
From mmerevise.co.uk
Circle Graphs and Tangents Worksheets Questions and Revision MME D3 Circle Graph Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. Web the d3.js allows to draw shapes, that together build a graph. Web here is a set of examples leading to a proper circular barplot, step by step.. D3 Circle Graph.
From www.youtube.com
Complex D3 Circle Packing Transitions YouTube D3 Circle Graph Vue is a popular front end web framework. Web the d3.js allows to draw shapes, that together build a graph. This document describe a few helpers function allowing to draw svg from. Web welcome to the d3.js graph gallery: D3.js is a javascript library for manipulating. Web circos is a javascript library to easily build interactive graphs in a circular. D3 Circle Graph.
From stackoverflow.com
data visualization How to create nonhierarchical relationship D3 Circle Graph Web the d3.js allows to draw shapes, that together build a graph. Vue is a popular front end web framework. D3.js is a javascript library for manipulating. It aims to be a javascript version of the circos software. Web here is a set of examples leading to a proper circular barplot, step by step. A collection of simple charts made. D3 Circle Graph.
From www.tutorialsteacher.com
What is D3.js? D3 Circle Graph Vue is a popular front end web framework. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. Web the d3.js allows to draw shapes, that together build a graph. It aims to be a javascript version of. D3 Circle Graph.
From stackoverflow.com
javascript Controlling order of circles in D3 circle pack layout D3 Circle Graph Web the d3.js allows to draw shapes, that together build a graph. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. This document describe a few helpers function allowing to draw svg from. Web here is a. D3 Circle Graph.
From www.studypug.com
Master Circle Graphs Interpret & Create Data Visualizations StudyPug D3 Circle Graph This document describe a few helpers function allowing to draw svg from. Web circos is a javascript library to easily build interactive graphs in a circular layout. Web here is a set of examples leading to a proper circular barplot, step by step. Web the d3.js allows to draw shapes, that together build a graph. It aims to be a. D3 Circle Graph.
From vinodlouis.blogspot.com
Adding custom charts inside d3 circle pack visualization. D3 Circle Graph This document describe a few helpers function allowing to draw svg from. Web circos is a javascript library to easily build interactive graphs in a circular layout. It aims to be a javascript version of the circos software. Vue is a popular front end web framework. The first most basic circular barchart shows how to take advantage of the d3.scaleradial().. D3 Circle Graph.
From stackoverflow.com
javascript d3.js time axis on a radial/pie graph Stack Overflow D3 Circle Graph Web here is a set of examples leading to a proper circular barplot, step by step. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. The first most basic circular barchart shows how to take advantage of. D3 Circle Graph.
From www.codementor.io
D3.js Network Circle Pack Codementor D3 Circle Graph Web circos is a javascript library to easily build interactive graphs in a circular layout. The first most basic circular barchart shows how to take advantage of the d3.scaleradial(). This document describe a few helpers function allowing to draw svg from. Web welcome to the d3.js graph gallery: Vue is a popular front end web framework. Web we have done. D3 Circle Graph.
From stackoverflow.com
d3.js D3 How to create a circular flow / Sankey diagram with 2 arcs D3 Circle Graph It aims to be a javascript version of the circos software. This document describe a few helpers function allowing to draw svg from. Web we have done a lot of line based charts, but to create circular based charts we need to introduce a couple of new concepts such as arcs, radians and ordinal scales. Web welcome to the d3.js. D3 Circle Graph.